80 % of people search the website before contacting you or making a purchasing decision. In many cases, your website is the prospect’s first impression of your company and its offerings. The look and feel of the website are the primary drivers of those first impressions. According to the Stanford Web Credibility Research 75% of users admit to making judgments about a company’s credibility based on their website design.
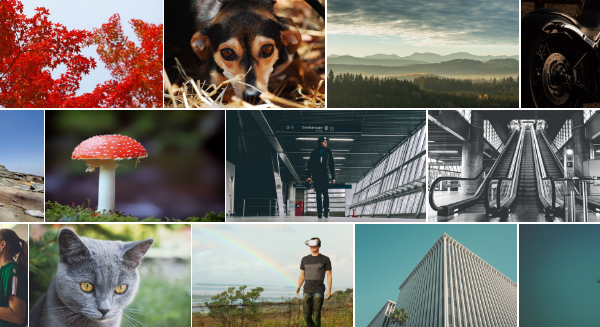
The essential thing is right photos that can take a good design, and make it great. Many of us use stock photos and some website owners will snap the best shots they can with a smartphone or point & shoot digital camera but the images are often very disappointing. A real image of your business in action, strategically planned, professionally shot and well positioned can tell an entire story to a website visitor.
Bad or useless pictures can be worse than no pictures on a website. An eye-catching image can be used to represent an article or page, drawing the user’s attention to the content in question.
Following a few simple guidelines will help you produce highly effective pictures based on your priorities.
- Ignore decorative and large feel-good images.
- If your website need people photos then do not use stock images of models, use photos of real people who representing your business.
- Always use real product images for your sites.
- Make sure that the photo you integrate into your design has the right kind of contrast. If we put like text on it, then it should be clearly visible and readable.
- Images should be at 100% quality for web display. Hire a professionals for photo shoot for your products and other elementary images of your business.Make sure all images and graphics on the site are sharp.
- Always use images relevant to what kind of business you have.
- Should know which image file type to use for the right situations. There are three common file types that are used to post images. These are JPEG, GIF, and PNG.
- Use images with right resolution not so big, not so small. Don’t place the largest image on your webpage and simply shrink the dimensions via the source code. This will increase your page load time because of the larger file size associated with the large image.
- It is good practice to optimize images for the web using the “Optimize for Web” option.
The photo you choose will likely set the reader’s entire mood, so make sure that the mood of the photo fits the mood of the article. It can have a significant impact on your site’s performance and if people can’t see your images because they don’t load properly, they take too long to load, or they eat into their valuable bandwidth, you won’t reap the benefits of displaying them in the first place.

 Web and Full Stack
Web and Full Stack CMS and Frameworks
CMS and Frameworks Online Marketing
Online Marketing Cloud Services
Cloud Services ECommerce
ECommerce Mobile
Mobile